La maquette intègre les bases du SEO et de l’ergonomie pour maximiser vos conversions dès le lancement.
Nos derniers projets UX

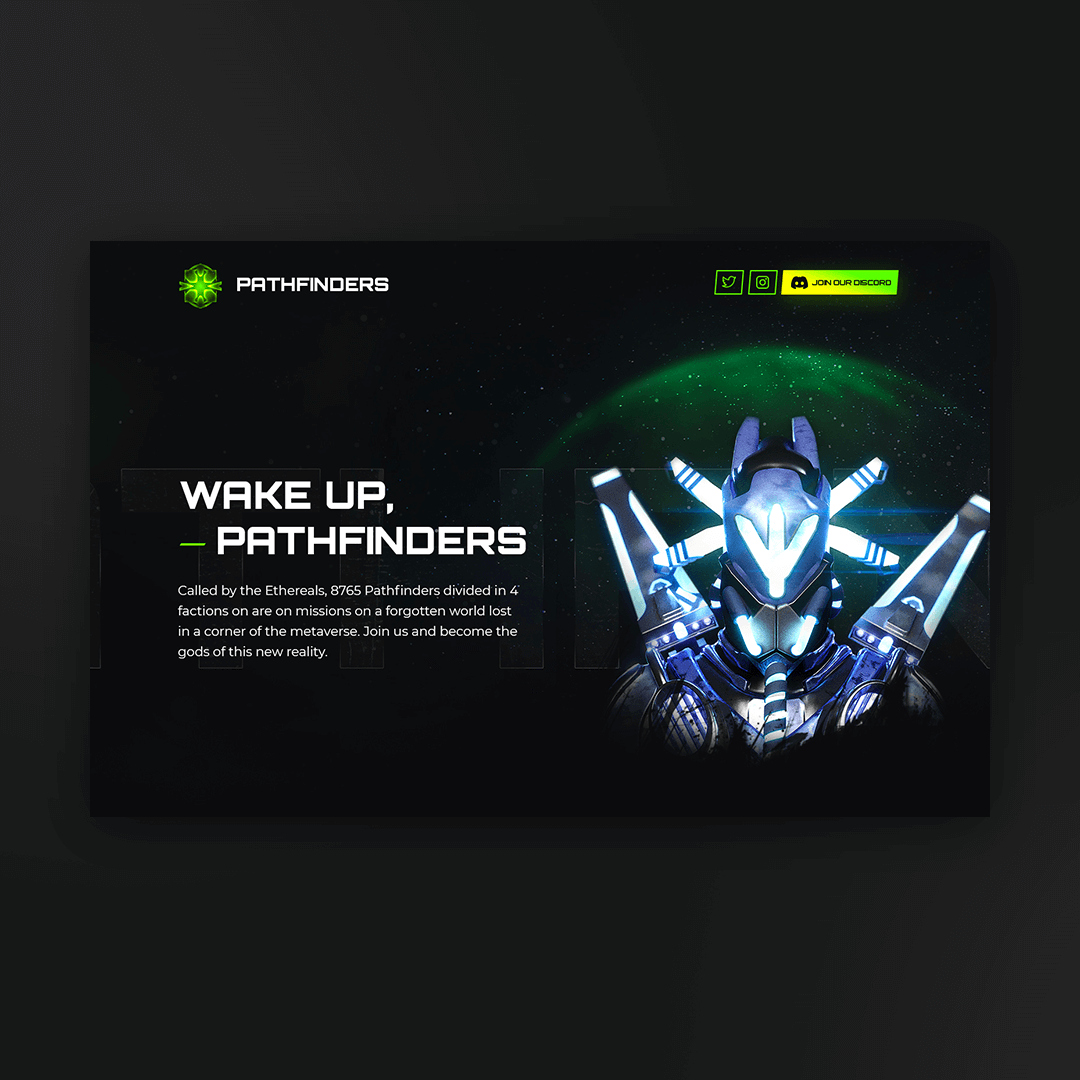
Création site internet – Pathfinders NFT
Contexte du projet Pathfinders est une collection NFT composée de 7 878 avatars 3D, divisée en quatre factions. Ces NFTs

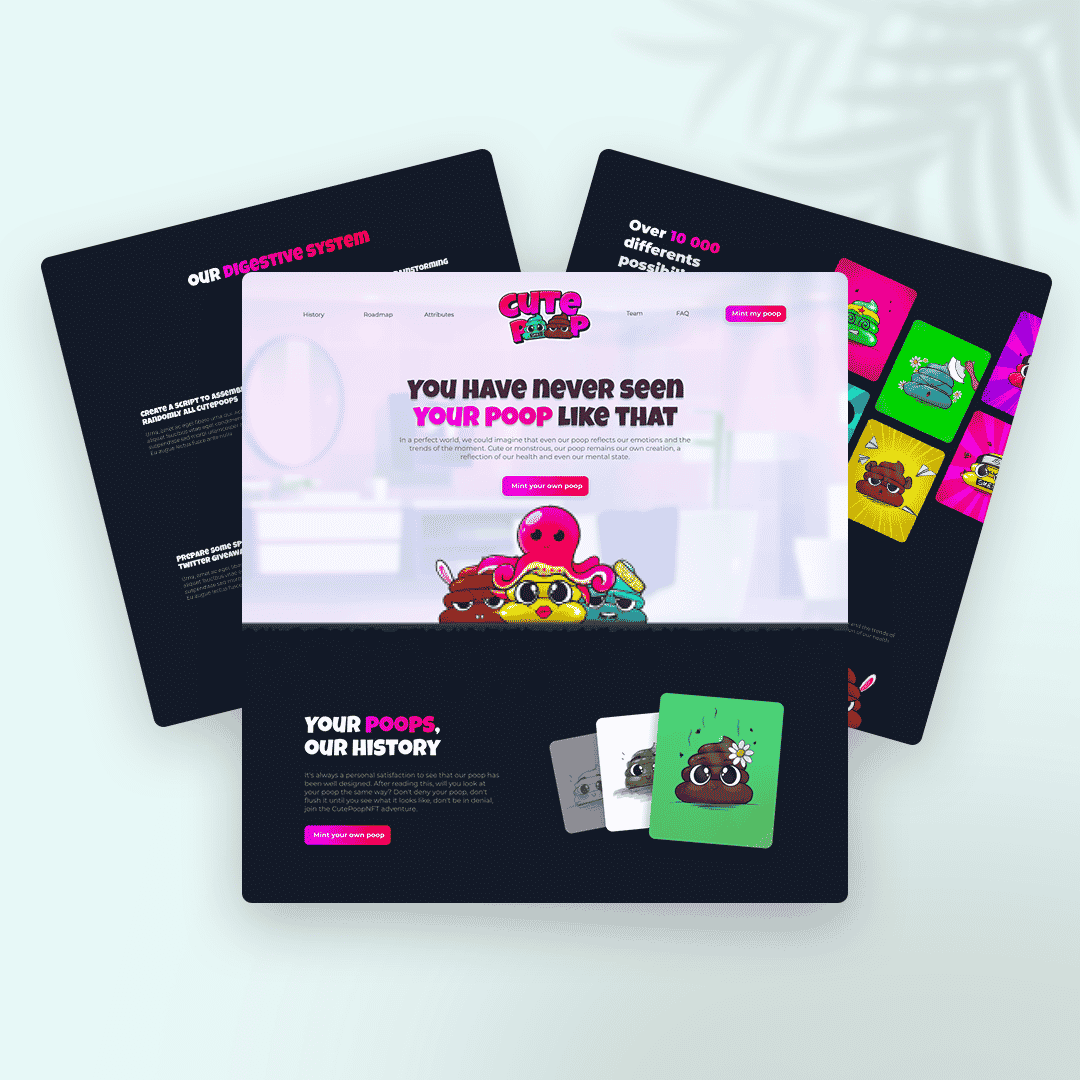
Webdesign d’un site NFT – CutePoop
Contexte du projet Le projet CutePoop NFT est né de l’idée de rendre amusant et accessible le monde des NFTs

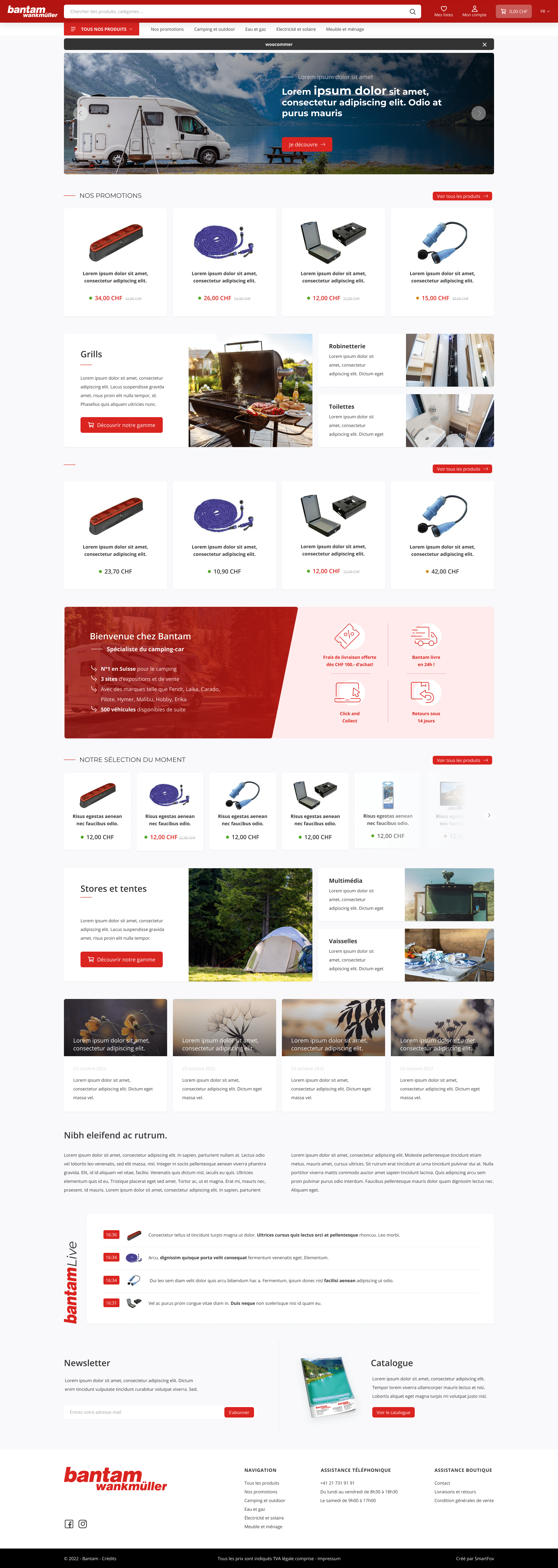
Refonte du site Bantam : site corporate et webshop optimisés
Projet global : Une plateforme digitale complète pour Bantam Le projet de refonte du site de Bantam nous a permis

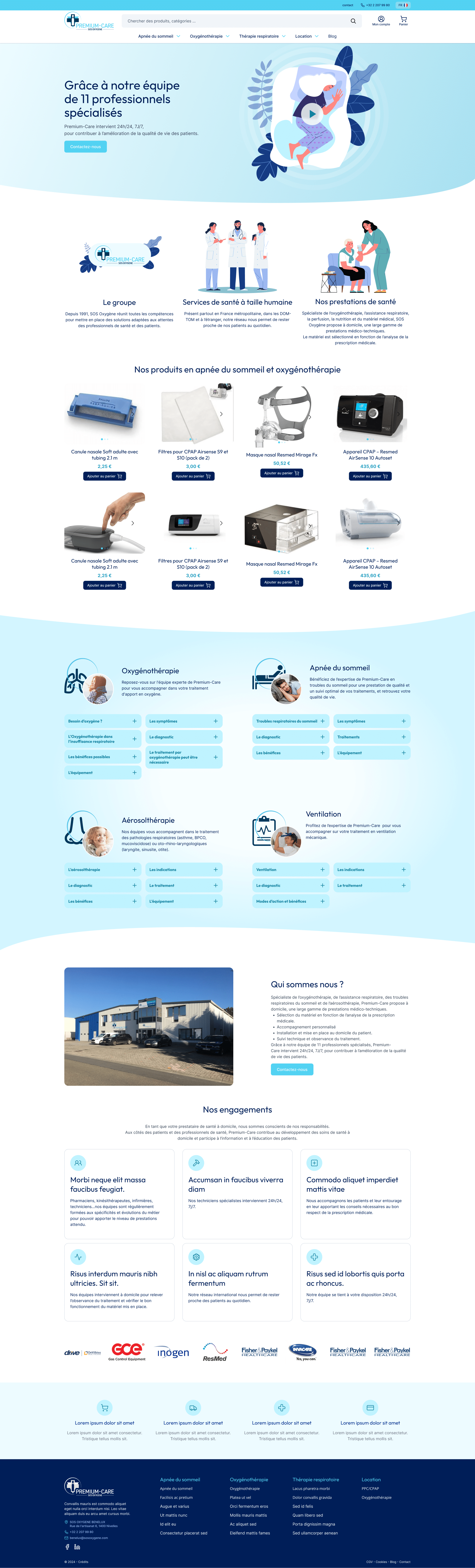
Webdesign et prototype pour Premium-Care
Contexte du projet Premium Care est une entreprise spécialisée dans les solutions médicales pour le traitement de l’apnée du sommeil

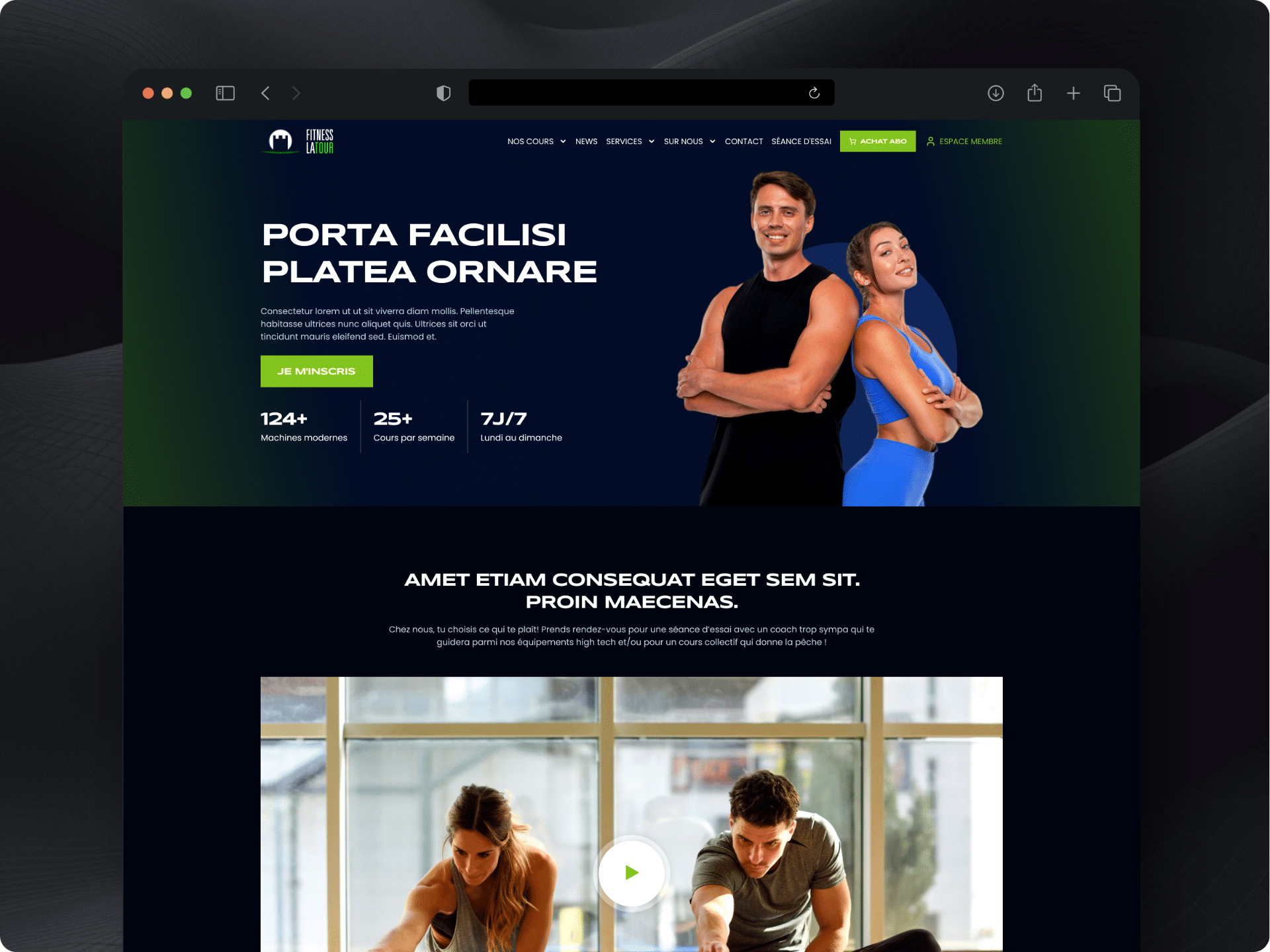
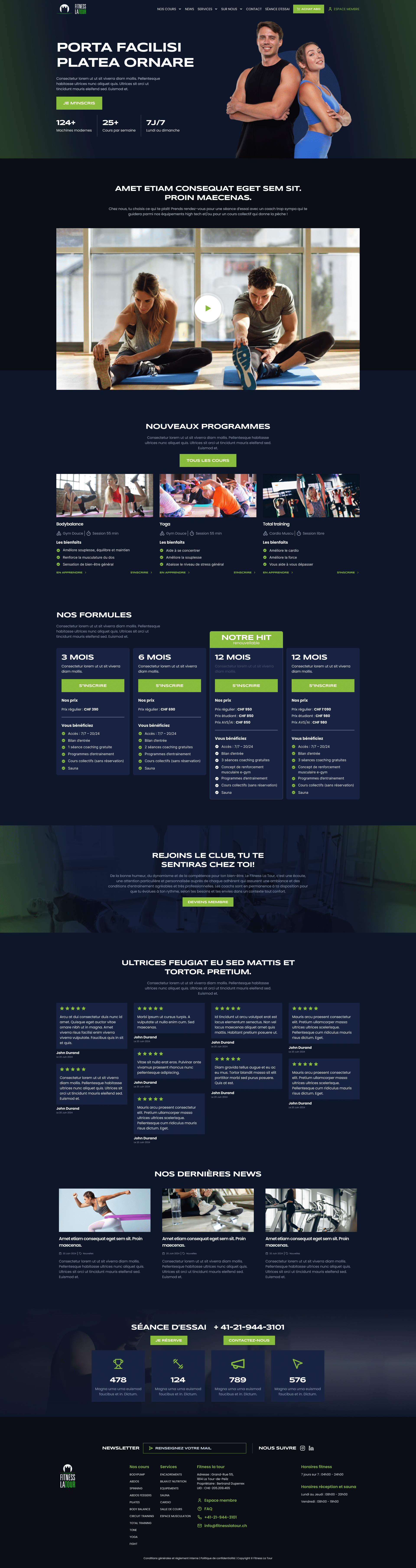
Webdesign et prototype pour Fitness La Tour
Conception axée sur l’utilisateur La landing page a été développée pour offrir une navigation intuitive, permettant aux visiteurs de trouver

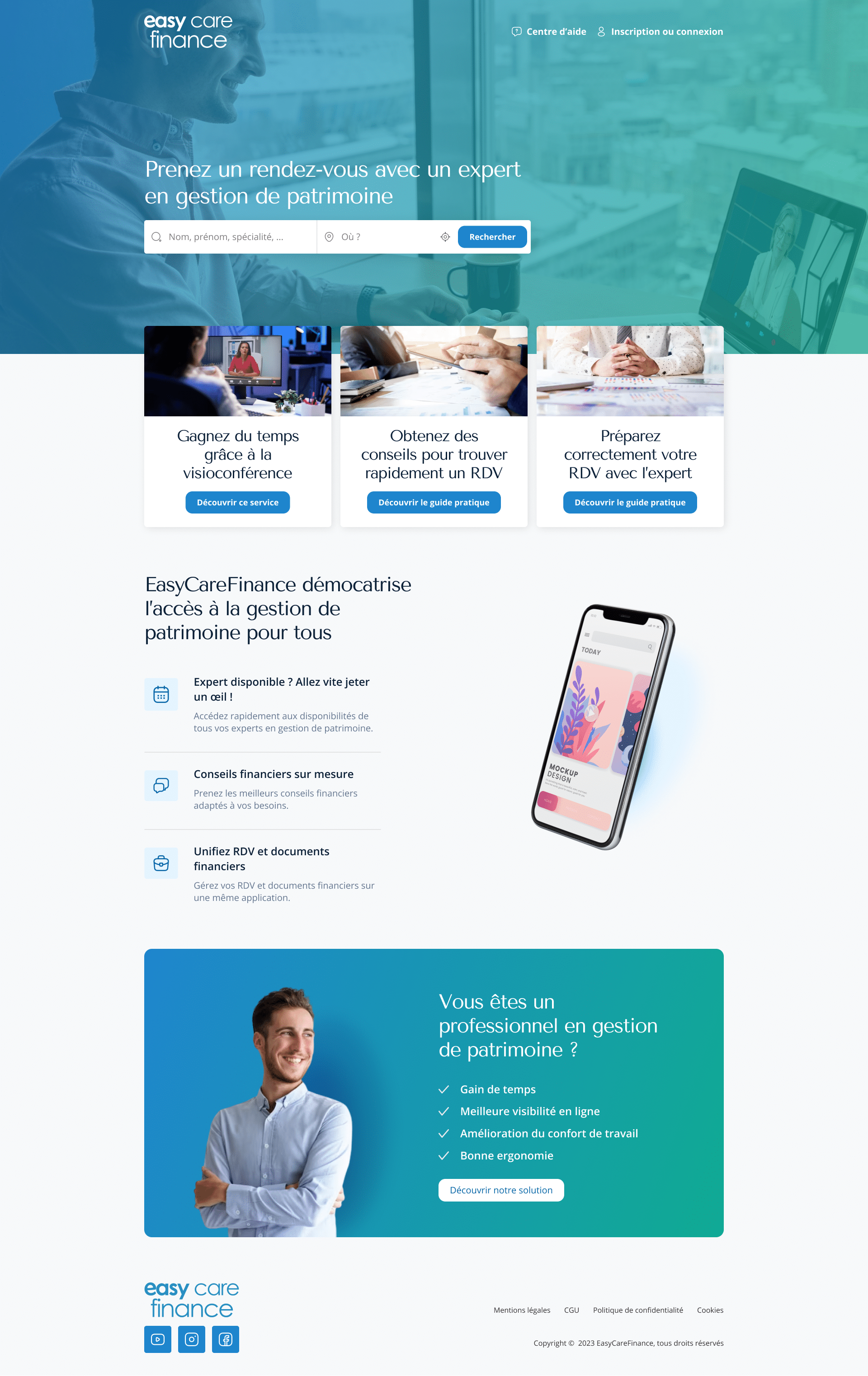
Webdesign et prototypes complets pour EasyCareFinance
Un design moderne pour une expérience optimisée Nous avons conçu une interface utilisateur fluide et intuitive pour EasyCareFinance, permettant aux